

The sell for merchants is Simpler’s claim that it can boost conversion rates by 30%. However, it will initially undercut other payment providers like Stripe, taking the financial hit to boost growth. Simpler will make money by charging a premium on each transaction and pocketing the margin. She’s since brought on two cofounders she knew from university and has established a 10-person team.Īside from a quicker checkout, Simpler now wants to help brands pull in prospective shoppers via hyper-efficient links on digital ads (via Instagram) and via simple QR codes in the physical world, taking users directly to the checkout page with the product they’ve seen already in the basket. It’s been assembled quickly, with Lamprou coding an early version in Python during lockdown (in contrast, it took years for Bolt to launch).
Bolt checkout trial#
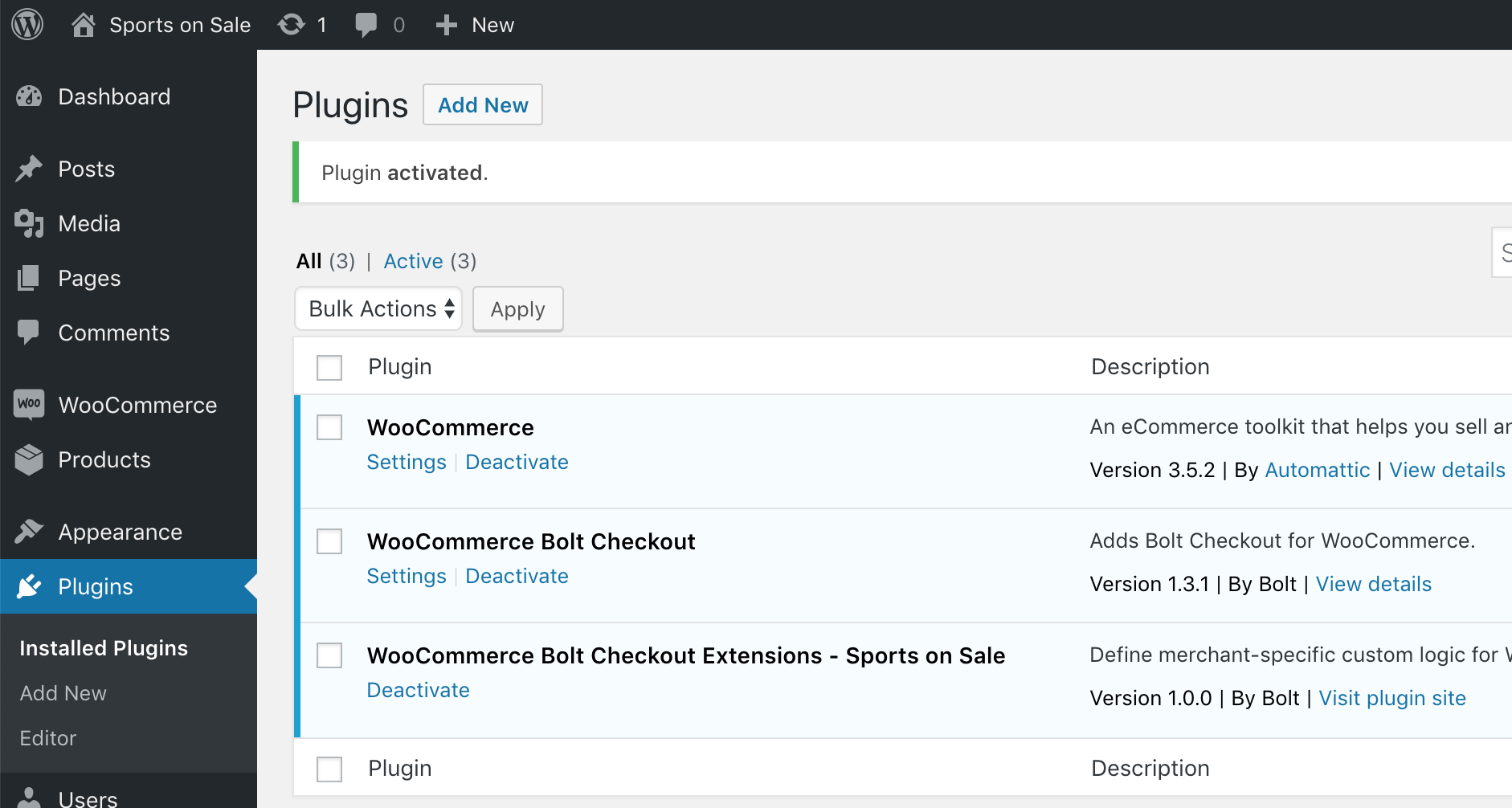
London and Athens-based Simpler is now publicly launching after a two-month beta trial with 30 merchants. Efforts by Rapyd and PayPal in this space also remain nascent. Meanwhile, US rivals like Bolt and Fast have been slow to expand out of their home market, despite what their names might imply, huddling down to secure billion-dollar valuations. Your Bolt Payment Plugin is now installed and configured.Innovation at the checkout in Europe has been slow to date local innovators were blocked by a 20-year Amazon patent, whose monopoly on “one-click” technology only expired in 2017.

|append suffix - example-selector|append, inserts Bolt button right after the element No suffix - the default, inserts the Bolt button in place of the element and removes the element production execution environmentĬomma separated list of CSS selectors matching the elements to be replaced with Bolt checkout buttons, or Bolt checkout buttons placed alongside them Used to open the Bolt Payment Popup typically on the admin order creation page Used to open the Bolt Payment Popup typically on checkout pages Used to open the Bolt Payment Popup typically on Shopping cart and product pages
Bolt checkout verification#
Used for signature verification in checking the authenticity of webhook requests Used for calling Bolt API from your back-end server You can find other publishable keys (Payment Only and Back-Office) in the division dropdown at the top-right corner. The Publishable Key is for the multi-step checkout by default. API Key, Signing Secret, Publishable Key) can be found in your Bolt Merchant Dashboard under Developers > API The following three required values, (i.e.


 0 kommentar(er)
0 kommentar(er)
